29.04.2025
mermaid
- https://mermaid.js.org/intro/
- https://github.com/arnm/ob-mermaid и https://github.com/mermaid-js/mermaid-cli - чтоб работало в org-babel.
- https://github.com/abrochard/mermaid-mode – теоретически и мод отдельно для mermaid есть.
- https://github.com/mermaid-js/mermaid-live-editor - гитхаб редактора для нее, но невнятный
- https://habr.com/ru/articles/652867/ - типа куча примеров для тех, кто не помнит и влом.
2025-04-29 - почему-то у меня сейчас не работает. Пример:
class node1,node2,node3 BROWN classDef BROWN fill:#828282,stroke:none,color:#fff
Кириллицу в надписях умеет.
graph TD; A-->B; A-->Так; B-->D; Так-->D;

Такой способ задавать настройки должен бы работать, но не хочет.
(setq ob-mermaid-cli-path "~/node_modules/.bin/mmdc")
А вот добавление в PATH помогает.
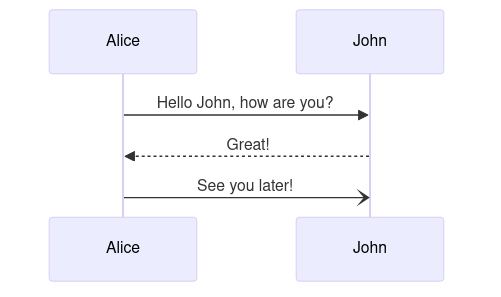
sequenceDiagram Alice->>John: Hello John, how are you? John-->>Alice: Great! Alice-)John: See you later!

Без file отказывается запускаться.
- file - Output file. It should be either svg, png or pdf.
- width - Width of the page. Optional.
- height - Height of the page. Optional.
- theme - Theme of the chart, could be default, forest, dark or neutral. Optional.
- background-color - Background color. Example: transparent, red, ‘#F0F0F0’. Optional. У меня срабатывает указание цвета по имени (например, yellow), и не срабатывает в hex (например, #FFFF00), просто игнорируется.
- mermaid-config-file - JSON configuration file for mermaid. Optional.
- css-file - CSS file for the page. Optional.
- pupeteer-config-file - JSON configuration file for puppeteer. Optional.
- pdf-fit - Scale PDF to fit chart. Optional.

Все посты
